Understand VSCode User Interface
VSCode is a powerful code editor that is built on top of JavaScript. It has become extremely popular in a short span and currently used by millions of developers. The neat user interface along with additional options of adding extensions to extend its capabilities are some of the many reasons for VSCode having such a huge user base.
Let's take a look at the User Interface offered by VSCode.
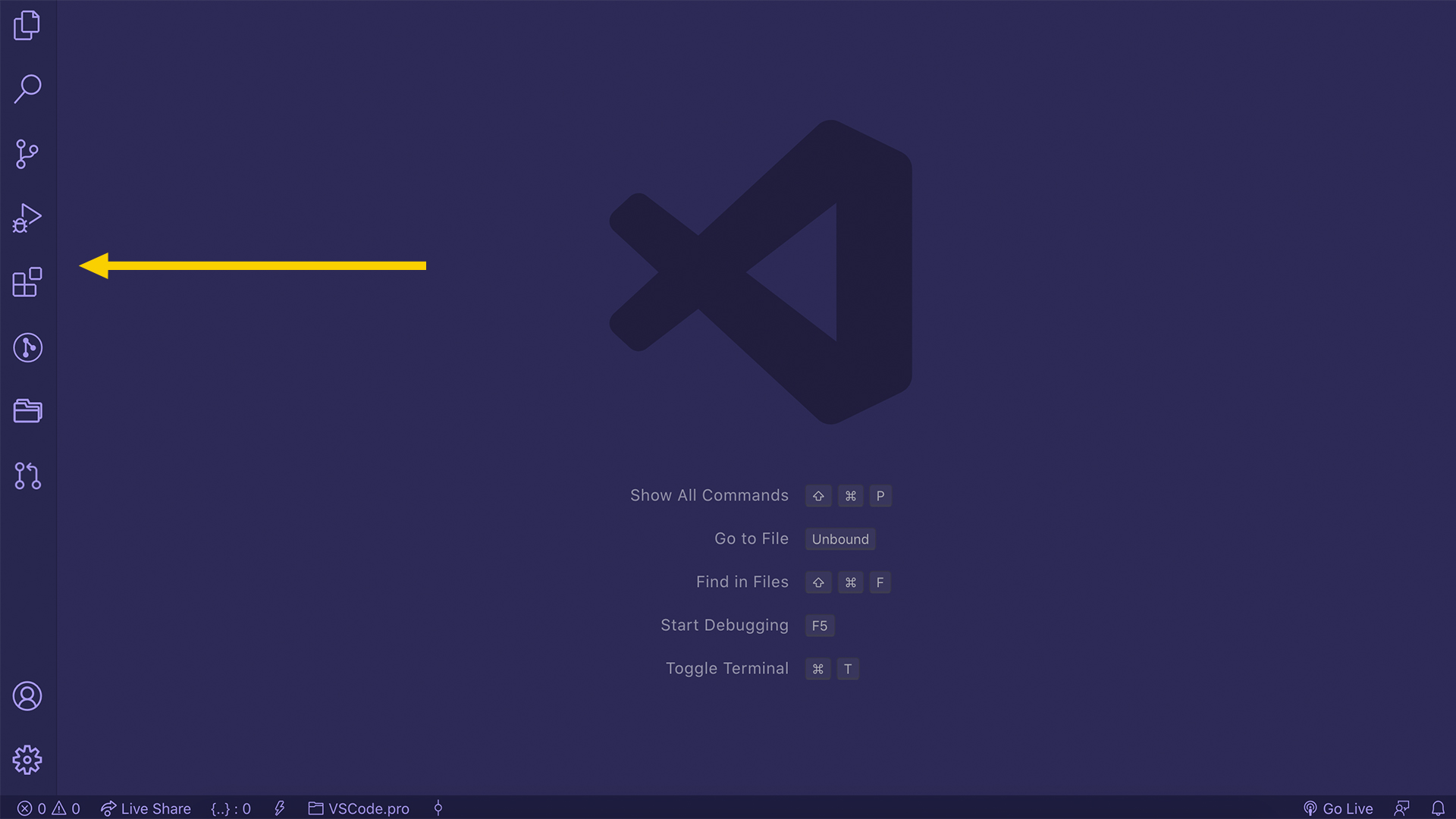
Activity Bar
When you open the Visual Studio Code, you will be greeted with a welcome screen. On the left side, you will see an Activity Bar with a couple of icons on it. These icons give you the ability to switch between different views inside VSCode.

If you have not customized your VSCode then you will only see the first five icons on your Activity Bar. These icons are:
- Explorer – This is the first icon you see inside the VSCode activity bar. It displays all the files you have in a project. You can open any of the files and folders from right here.
- Search – This view gives you the ability to search for anything inside your project.
- Source Control – This view has the source version control of your project. Like the git version control.
- Run – This view has a debugger that allows you to step by step execute your program and debug your code.
- Extensions – If you find the need to extendVSCode capabilities then you can search for thousands of VSCode extensions right inside this view.
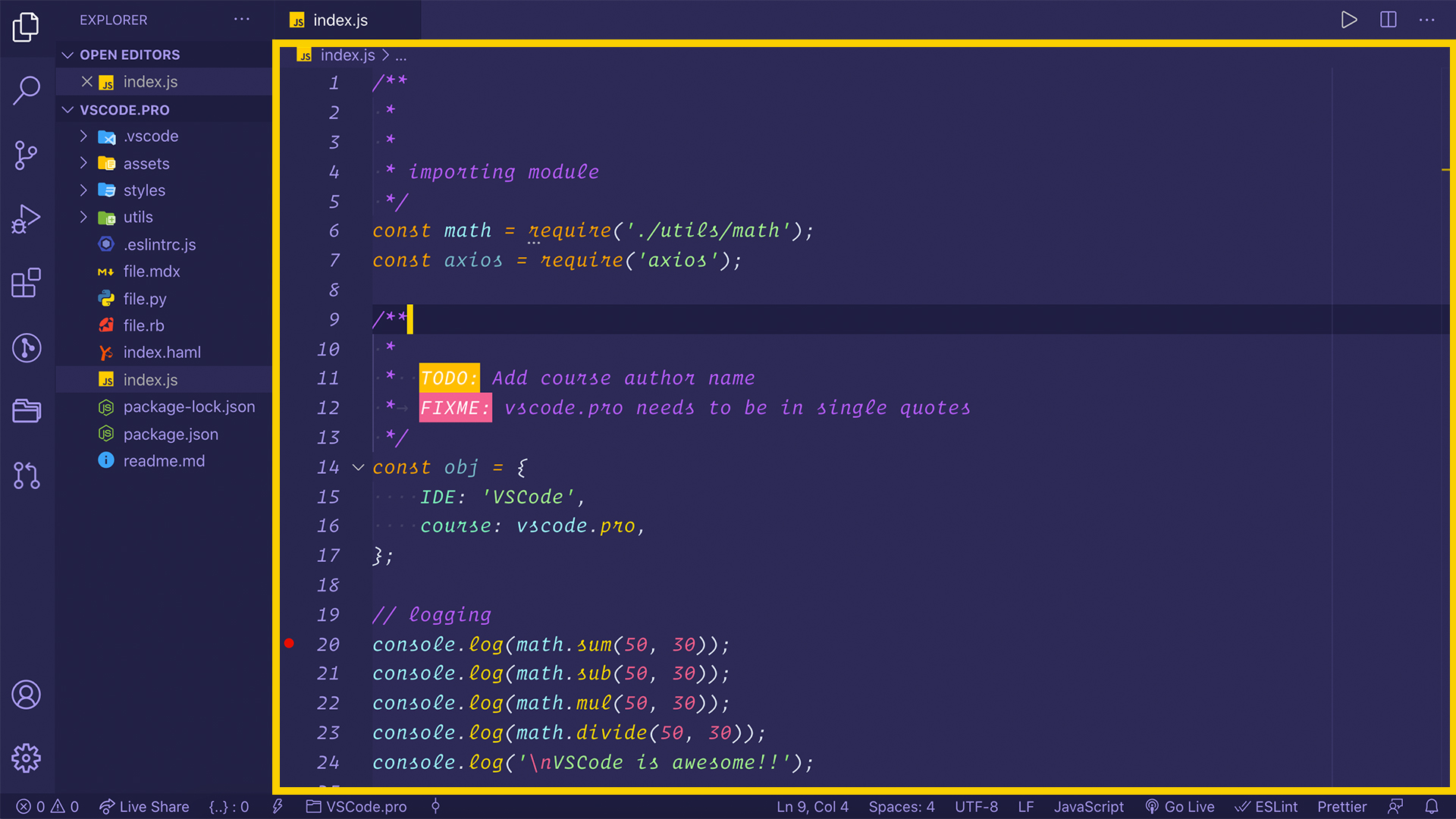
Editor Group
When you open any file in VSCode, you will see a panel on the right side with a cursor blinking that is waiting for you to write anything. This panel is called the editor group and you write all of your code inside here.

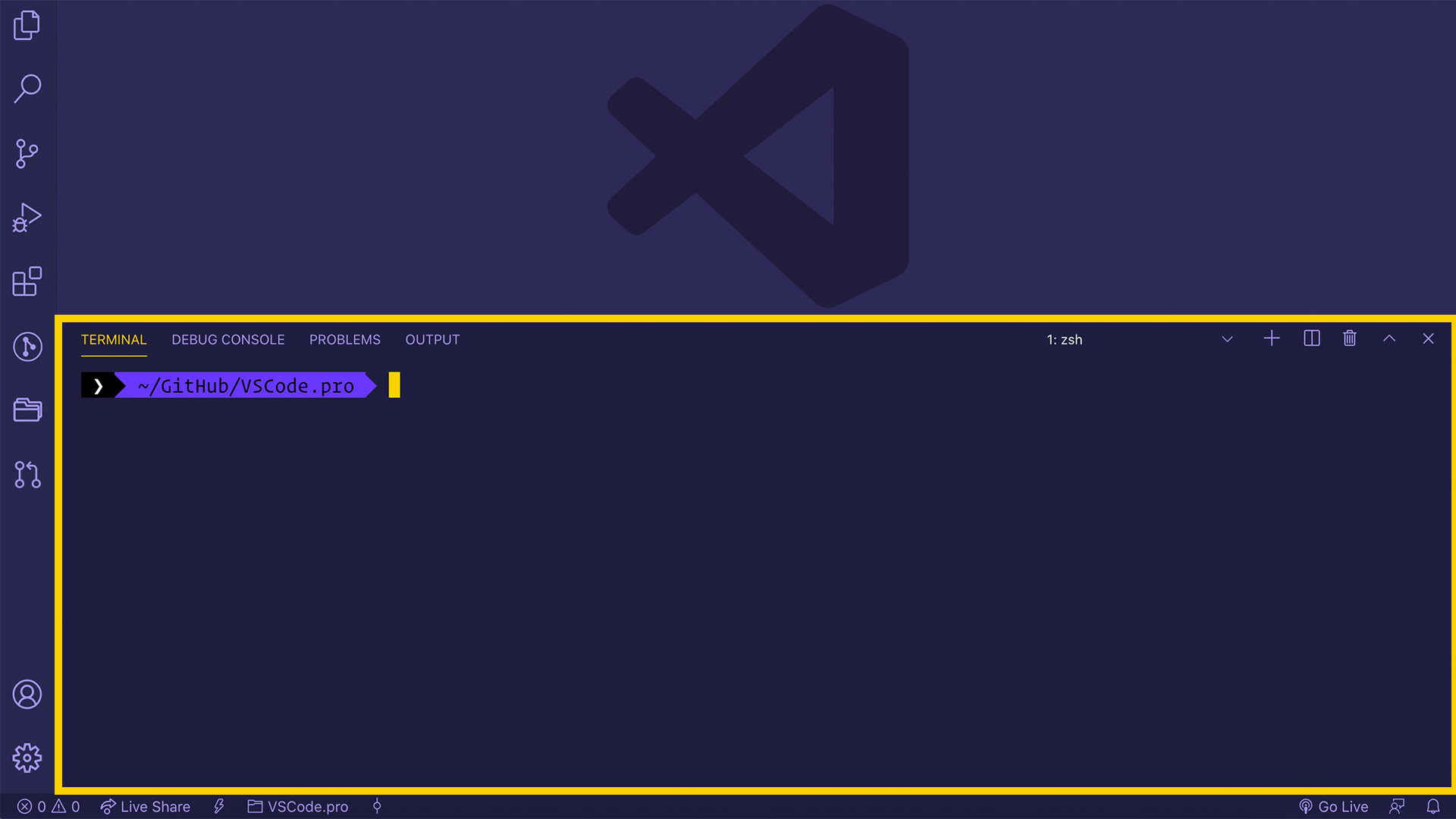
Terminal/Output/Problems/Debug-Console
If you press CONTROL (⌃) + Backtick (`), it will open a panel at the bottom. This panel will provide you with a couple of options including Terminal, Output, Problems, and last but not least Debug Console.
- Terminal – You can write all of your shell commands in this panel.
- Output – Here you can see the output of your code. For instance, your Python, C++ code, etc.
- Problems – This panel has all the problems that you might have in your code. A linter can report the problems here.
- Debug Console – This panel gets activated when you are debugging your app with the Run view.

VSCode — Clean UI
The clean and hackable user interface is one of the major reasons why it doesn't feel like a plane's cockpit. It's neat and clean. It's why I like VSCode a lot.